Cube Agency
Як створити ідеальний веб-дизайн

Як створити ідеальний веб-дизайн: покроковий гід для вашого бізнесу
Веб-дизайн – це більше, ніж просто красиві картинки та зручне розташування елементів на сторінці. Це комплексний процес, що включає розуміння потреб аудиторії, технічні рішення та художнє бачення. Якісний дизайн сайту допомагає не тільки візуально привабити відвідувачів, а й забезпечити їм зручний та комфортний досвід користування.
У цій статті ми розглянемо найважливіші етапи створення веб-дизайну, що допоможуть вам досягти найкращих результатів та забезпечити успіх вашого бізнесу в онлайн-просторі.
1. Розуміння бізнес-цілей та аналіз аудиторії
Перш ніж приступати до розробки дизайну, важливо чітко визначити цілі вашого бізнесу. Це допоможе зрозуміти, що саме повинна відображати ваша веб-сторінка. Наприклад, якщо ваш сайт спрямований на продаж товарів, важливо, щоб дизайн акцентував увагу на продуктах і спрощував процес покупки.
Крім того, аналіз аудиторії дозволяє обрати відповідний стиль. Наприклад, для аудиторії молодих людей актуальними будуть динамічні анімації та яскраві кольори, тоді як для бізнес-клієнтів важливіша стриманість та професійність.
2. Планування структури сайту: логіка передусім
Гарний дизайн не матиме значення, якщо сайт незручний для навігації. Структура вашого сайту повинна бути інтуїтивно зрозумілою, а користувачі повинні швидко знаходити потрібну інформацію. Планування структури включає:
- Чітке розмежування категорій та підкатегорій.
- Зручне головне меню з мінімальною кількістю пунктів.
- Оптимізація шляху користувача: від головної сторінки до кінцевої мети (наприклад, купівля або контакт).
Логічно побудована структура сайту сприяє кращій взаємодії користувача та підвищенню конверсії.
3. Дизайн, що відповідає бренду
Ваш сайт – це відображення вашого бренду. Важливо, щоб дизайн відображав корпоративну ідентичність, зберігаючи послідовність у використанні логотипу, кольорової палітри, шрифтів та інших елементів. Ваша компанія повинна бути впізнаваною на кожній сторінці.
Варто звернути увагу на такі моменти:
- Кольори: Підберіть ті кольори, які асоціюються з вашим брендом. Наприклад, синій може викликати довіру, червоний – активність, зелений – гармонію.
- Шрифти: Оберіть стиль шрифту, що відповідає тону вашої компанії. Для інноваційних стартапів краще використовувати сучасні шрифти, для більш традиційних галузей – класичні.
- Іконографіка: Використовуйте піктограми для спрощення сприйняття інформації та створення єдиної візуальної мови.
4. UX та UI: створюємо зручність для користувача
Інтерфейс користувача (UI) та досвід користувача (UX) є ключовими елементами веб-дизайну. UI відповідає за візуальні елементи сайту, тоді як UX визначає, наскільки зручно користувачу взаємодіяти з вашим продуктом.
Зосередьте увагу на таких аспектах:
- Зрозуміла навігація: кожен елемент повинен бути на своєму місці, щоб користувачі легко знаходили інформацію.
- Зручні форми зворотного зв’язку: чим простіше користувачеві залишити заявку або зробити замовлення, тим більше конверсій ви отримаєте.
- Інтерактивні елементи: кнопки заклику до дії («Купити зараз», «Залишити заявку») мають бути помітними та зрозумілими.
UX та UI – це те, що робить сайт не тільки красивим, але й функціональним, допомагаючи користувачам легко взаємодіяти з контентом та швидко досягати своїх цілей.
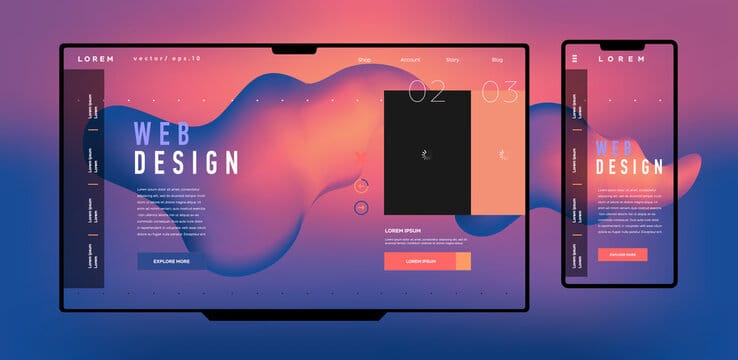
5. Мобільна адаптація: критичний фактор успіху
Сьогодні більшість трафіку на сайти надходить із мобільних пристроїв. Тому адаптивний дизайн – це вже не перевага, а обов’язковий елемент будь-якого веб-проекту. Адаптація сайту під різні розміри екранів дозволить забезпечити комфортний користувацький досвід на смартфонах, планшетах та інших пристроях.
Основні аспекти адаптивного дизайну:
- Контент повинен легко масштабується, щоб текст був читабельним без збільшення.
- Елементи інтерфейсу повинні автоматично підлаштовуватися під розмір екрана без втрати функціональності.
- Зображення повинні бути оптимізовані для швидкого завантаження на мобільних пристроях.
6. Оптимізація швидкості завантаження
Швидкість завантаження сайту – важливий фактор, який впливає на поведінку користувачів і на позиції сайту в пошукових системах. Якщо ваш сайт завантажується повільно, ви ризикуєте втратити клієнтів ще до того, як вони побачать ваш контент.
Ось кілька способів покращити швидкість завантаження сайту:
- Оптимізація зображень (використовуйте формати з низькою вагою, наприклад, WebP).
- Мінімізація використання сторонніх скриптів і плагінів.
- Використання кешування для зменшення часу завантаження повторних візитів на сайт.
7. SEO та структурованість
Оптимізація сайту для пошукових систем (SEO) – це важливий крок для того, щоб ваш сайт був видимим у результатах пошуку. Дизайн також відіграє роль у SEO, оскільки добре структурований сайт з правильним використанням тегів і метаописів сприяє кращому ранжуванню.
Що потрібно врахувати:
- Використовуйте правильні HTML-теги для заголовків (h1, h2, h3).
- Створюйте дружні URL-адреси, які відображають суть сторінки.
- Оптимізуйте зображення, додавши альт-теги з ключовими словами.
- Не забувайте про швидкість сайту, оскільки це впливає на ранжування в Google.
8. Тестування та аналіз
Створення сайту не закінчується його запуском. Після того, як ваш сайт запрацював, важливо регулярно тестувати його функціональність та аналізувати поведінку користувачів. Використовуйте інструменти аналітики для відстеження трафіку, виявлення проблем і покращення взаємодії з користувачами.
Ось кілька кроків, які варто зробити для ефективного тестування:
- Регулярно перевіряйте функціональність всіх кнопок, форм зворотного зв’язку та інтерактивних елементів.
- Використовуйте A/B тестування для визначення найбільш ефективних дизайнів та підходів.
- Аналізуйте поведінку користувачів за допомогою Google Analytics або інших подібних інструментів для виявлення слабких місць.
Це дозволить вчасно виявити та виправити помилки, а також підвищити ефективність сайту для досягнення бізнес-цілей.
9. Підтримка та оновлення сайту
Запуск сайту – це лише початок. Для того, щоб сайт залишався актуальним і продовжував задовольняти потреби вашого бізнесу, його потрібно регулярно оновлювати та підтримувати. Це включає додавання нового контенту, оновлення технологій та забезпечення безперебійної роботи.
Регулярна підтримка включає:
- Оновлення систем безпеки для захисту даних користувачів.
- Перевірку та виправлення технічних помилок.
- Оновлення контенту для підтримки релевантності сайту та покращення SEO.
Інвестиція в регулярне обслуговування вашого сайту забезпечить його тривалу ефективність та успішність у досягненні бізнес-цілей.
Замовляйте розробку та підтримку сайту у нашій веб-студії – ми допоможемо створити ресурс, що буде працювати на вас!